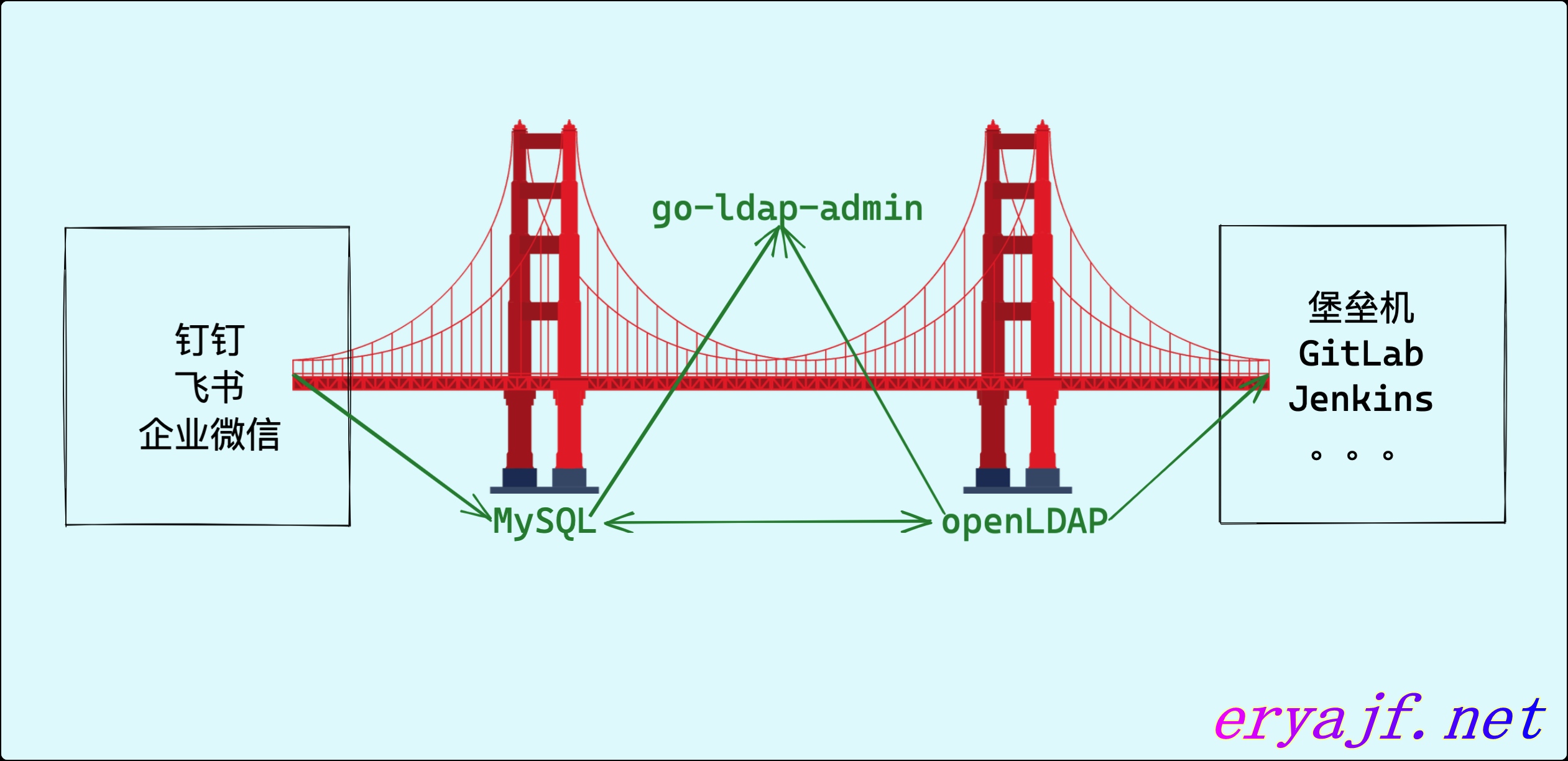
# 🧐 项目架构

# 🏊 在线体验
提供在线体验地址如下:
| 分类 | 地址 | 用户名 | 密码 |
|---|---|---|---|
| go-ldap-admin | http://demo-go-ldap-admin.eryajf.net (opens new window) | admin | 123456 |
| phpLdapAdmin | http://demo-go-ldap-admin.eryajf.net:8091/ (opens new window) | cn=admin,dc=eryajf,dc=net | 123456 |
在线环境可能不稳,如果遇到访问异常,或者数据错乱,请联系我进行修复。
# 👨💻 代码托管
# 🥳 谁在使用
如果您所在公司在使用 go-ldap-admin,也欢迎通过 ISSUE (opens new window) 将信息做个登记,让更多的人了解有多少公司在使用 go-ldap-admin,也能让用户更加安心使用 go-ldap-admin。

UB-TECH
深圳

QUGUO
佛山

为基信息
长沙

市值风云公司
杭州

王府井免税品
北京

高盈科技
深圳

海宝智造
无锡

容知日新
合肥

云鹊医疗科技有限公司
上海

安克创新股份有限公司
深圳

杭州鸿康信息技术有限公司
杭州
即时设计
北京
- name: UB-TECH
desc: 深圳
avatar: https://t.eryajf.net/imgs/2023/10/1697454392419.jpg
link: https://www.ubtrobot.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: QUGUO
desc: 佛山
avatar: https://t.eryajf.net/imgs/2023/10/1697454406627.jpg
link: https://quguonet.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 为基信息
desc: 长沙
avatar: https://t.eryajf.net/imgs/2023/10/1697454418722.png
link: https://www.veigit.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 市值风云公司
desc: 杭州
avatar: https://t.eryajf.net/imgs/2023/10/1697454428610.jpg
link: https://www.wogoo.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 王府井免税品
desc: 北京
avatar: https://t.eryajf.net/imgs/2023/10/1697454444546.png
link: https://wfjec.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 高盈科技
desc: 深圳
avatar: https://t.eryajf.net/imgs/2023/10/1697454452775.png
link: https://www.1quant.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 海宝智造
desc: 无锡
avatar: https://t.eryajf.net/imgs/2023/10/1697454462010.png
link: http://hibaosoft.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 容知日新
desc: 合肥
avatar: https://t.eryajf.net/imgs/2023/10/1697454469535.png
link: https://cn.ronds.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 云鹊医疗科技有限公司
desc: 上海
avatar: https://t.eryajf.net/imgs/2023/10/1697454477448.png
link: https://www.yunqueyi.com/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 安克创新股份有限公司
desc: 深圳
avatar: https://t.eryajf.net/imgs/2023/10/1697454486494.png
link: https://www.anker.com.cn/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 杭州鸿康信息技术有限公司
desc: 杭州
avatar: https://t.eryajf.net/imgs/2023/10/1697506189147.png
link: https://www.hkoa.com.cn/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
- name: 即时设计
desc: 北京
avatar: https://t.eryajf.net/imgs/2023/12/1702128705859.ico
link: https://js.design/
bgColor: "#f5f5f5"
textColor: "#A05F2C"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
# ⚡ 反馈与交流
在使用过程中有任何问题和想法,请提 Issue (opens new window)。你也可以在 Issue 查看别人提的问题和给出解决方案。也可以选择付费服务。